
Rabu, 02 September 2009
Selasa, 28 Juli 2009
ne...ne...
SISTEM INFORMASI
PENGERTIAN
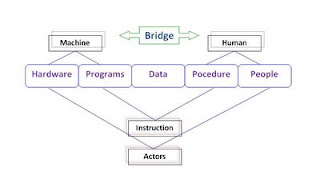
Sistem informai adalah sekumulan hardware, software, brainware, prosedur atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan dan pengambilan keputusan.

Komponen Sistem Informasi
Perangkat Keras (Hardware)
Perangkat lunak (Software) atau program
Prosedur
Orang
Basis Data (Database)
Jaringan komputer dan komunikasi data
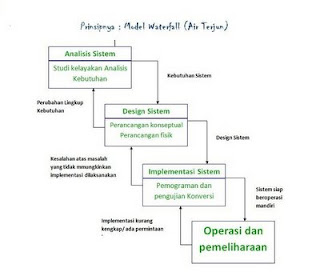
Siklus hidup pengembangan Sistem Infrmasi
SLDC
Software Development Life Cycle
Adalah suatu proses pembuatan software yang meliputi :
Scoping – Requirement Collection & Analysis – Prototyping – Designing – Coding – Testing – Implementing – Maintaining.

3 Macam Arsitektur
1. Arsiektur tersentralisasi
2. Arsitektur terdistribusi
3. Arsitektur client/Srver
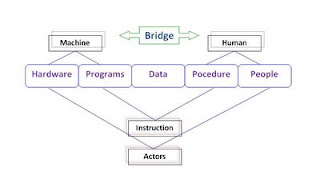
PENGERTIAN
Sistem informai adalah sekumulan hardware, software, brainware, prosedur atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan dan pengambilan keputusan.

Komponen Sistem Informasi
Perangkat Keras (Hardware)
Perangkat lunak (Software) atau program
Prosedur
Orang
Basis Data (Database)
Jaringan komputer dan komunikasi data
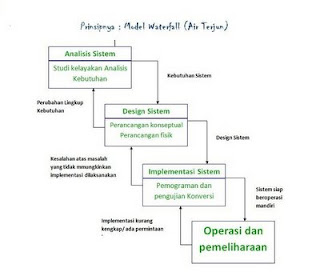
Siklus hidup pengembangan Sistem Infrmasi
SLDC
Software Development Life Cycle
Adalah suatu proses pembuatan software yang meliputi :
Scoping – Requirement Collection & Analysis – Prototyping – Designing – Coding – Testing – Implementing – Maintaining.

3 Macam Arsitektur
1. Arsiektur tersentralisasi
2. Arsitektur terdistribusi
3. Arsitektur client/Srver
Rabu, 13 Mei 2009
ne calculatornya ne...

<html>
<head>
<title>my calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>ijiran canggih</big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="blue" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">calculator canggih</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" hasil " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- gombil... -->
</form>
</body>
</html>
Tugas N Jawaban Posting Calculator
1. Apa nama title skrip javascript tersebut ?
TitLenya :my calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
Rabu, 04 Maret 2009
PROGRAM SISTEM INFORMASI SEKOLAH
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCEATkAKUAa-IGWhs1WaHSwPFUe73bqler9Mm_g8ZjkcoJaYwsob-nC31m7TQX-BO14LqMp8Neu9rrINESnxXmBUH1Ebqj7SEtiGs0wbkh_NuoFMi3NWQyLONYlFgFMsMPU5VTNMy_tjg/s1600-h/maengisi.jpg"> style="float:left; margin:0 10px 10px 0;cursor:pointer; cursor:hand;width: 320px; height: 286px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCEATkAKUAa-IGWhs1WaHSwPFUe73bqler9Mm_g8ZjkcoJaYwsob-nC31m7TQX-BO14LqMp8Neu9rrINESnxXmBUH1Ebqj7SEtiGs0wbkh_NuoFMi3NWQyLONYlFgFMsMPU5VTNMy_tjg/s320/maengisi.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5309566268443946002" />
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8mB2MeS1Xu4GN38d7oIgf0dFRLVVJH53oCdGpTC-QDFQrlte529oKSDLJUi-e4BMVthl0O16Mw4RTWJA6Y3LVl-8RiuyuwuqpK1UTeJ9vLTvrcwjpn-rfBTtpTzkokR3kSFK4wzjoZEM/s1600-h/entry+data.jpg"> style="float:left; margin:0 10px 10px 0;cursor:pointer; cursor:hand;width: 320px; height: 317px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8mB2MeS1Xu4GN38d7oIgf0dFRLVVJH53oCdGpTC-QDFQrlte529oKSDLJUi-e4BMVthl0O16Mw4RTWJA6Y3LVl-8RiuyuwuqpK1UTeJ9vLTvrcwjpn-rfBTtpTzkokR3kSFK4wzjoZEM/s320/entry+data.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5309562754699051634" />
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBsUhTCUSVRswjqozWG5I-lmla3_FhbmJZ3d84fRekD2y55ChJorh95lQdlSPIFq6hzzIcCd2v5tkIIkMvt5HAxnr1y6fBnyiZieP3BFcdijWUIvpNAnzpiuP-H1ta2kDYL99nDe-ZNMY/s1600-h/gambare.bmp"> style="float:left; margin:0 10px 10px 0;cursor:pointer; cursor:hand;width: 320px; height: 313px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBsUhTCUSVRswjqozWG5I-lmla3_FhbmJZ3d84fRekD2y55ChJorh95lQdlSPIFq6hzzIcCd2v5tkIIkMvt5HAxnr1y6fBnyiZieP3BFcdijWUIvpNAnzpiuP-H1ta2kDYL99nDe-ZNMY/s320/gambare.bmp" border="0" alt=""id="BLOGGER_PHOTO_ID_5309232204418998066" />
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8mB2MeS1Xu4GN38d7oIgf0dFRLVVJH53oCdGpTC-QDFQrlte529oKSDLJUi-e4BMVthl0O16Mw4RTWJA6Y3LVl-8RiuyuwuqpK1UTeJ9vLTvrcwjpn-rfBTtpTzkokR3kSFK4wzjoZEM/s1600-h/entry+data.jpg">
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBsUhTCUSVRswjqozWG5I-lmla3_FhbmJZ3d84fRekD2y55ChJorh95lQdlSPIFq6hzzIcCd2v5tkIIkMvt5HAxnr1y6fBnyiZieP3BFcdijWUIvpNAnzpiuP-H1ta2kDYL99nDe-ZNMY/s1600-h/gambare.bmp">
Rabu, 18 Februari 2009
Rabu, 04 Februari 2009
Rabu, 28 Januari 2009
so cute
Bagian isi atau tampilan di letakkan di sini
Baris pertama
Baris kedua
Ukuran satu
Ukuran dua
Ukuran tiga
Ukuran empat
Ukuran lima
Ukuran enam
Ukuran tujuh
Berwarna biru
Berwarna merah
Merah juga
Baris pertama
Baris kedua
Ukuran satu
Ukuran dua
Ukuran tiga
Ukuran empat
Ukuran lima
Ukuran enam
Ukuran tujuh
Berwarna biru
Berwarna merah
Merah juga
| 1. isi pertama | 2. isi kedua |
| 3. isi ketiga | 4. isi keempat |
Langganan:
Postingan (Atom)

